
ECサイト担当者やストアオーナーであれば、「ストアのデザインを少し変更したい」「ボタンのカラーや文字大きさを変更したい」などで悩んだ経験があると思います。自身でカスタマイズができれば、コストも削減できるので非常に有益です。
今回は、CSSでShopifyテーマをカスタマイズする方法や、おすすめのCSS編集アプリを紹介します。
Contents
CSSを編集する前にするべきこと
CSSを編集してストアをカスタマイズする前に、確認しておくべき点があります。Shopify(ショッピファイ)は管理画面から直接ファイルを編集するので、通常のwebサイトのようにテスト環境やローカルなどで確認する作業がありません。
小さな修正であっても直接ファイルに書き込むことはおすすめしません。
テーマの複製
CSSを編集する前に、必ずテーマの複製を行ってください。公開中のストアを直接編集するのは危険です。CSS編集後、何かトラブルがあった場合、大変なことになります。テーマを複製していれば、最悪の場合でも元のテーマに戻すことができます。
テーマを複製してバックアップコピーを作成しておきましょう。珍しいケースですが、管理画面に20種類のテーマが追加されている場合は、1つのテーマを削除してから別のテーマを複製する必要があります。
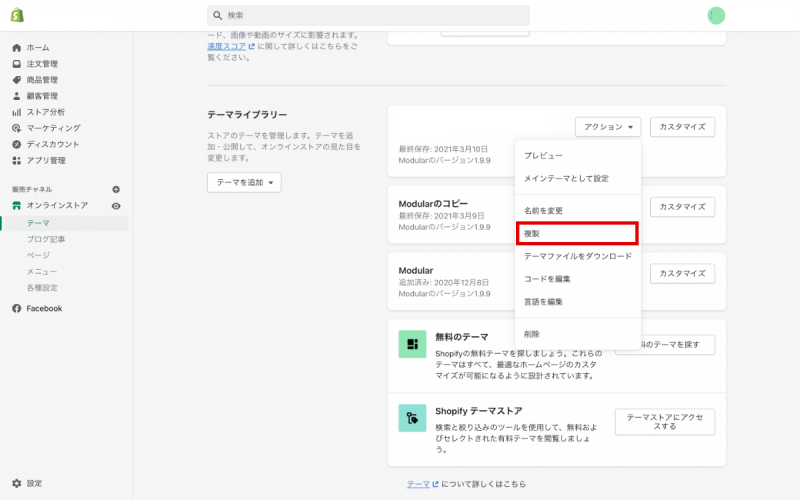
下記の画像を参考に、テーマの複製を行ってください。

- 管理画面から [オンラインストア] → [テーマ] の順に移動する
- 複製するテーマで、[アクション] → [複製] をクリックする
「(複製したテーマ名)のコピー」という名前でテーマページに複製されます。これでコピーの作成が完了します。
その他、CSSを編集する前に確認しておくべきことを紹介します。
カスタマイズするファイルの把握
新しいCSSを記述し読み込ませるのか、theme.cssを編集するのか、CSSを編集するといってもいくつか手段があります。
まずは、ストアのどこを変更したいのか把握してください。トップページ、商品ページ、お問い合わせページなど変更するページによってcssが読み込まれているファイルが異なる場合があります。複製と把握ができれば、CSSを編集してテーマをカスタマイズしていきます。
テーマのカスタマイズ
続いては、テーマのカスタマイズ方法を紹介します。CSSカスタマイズのかんたんな流れになります。イメージ通り進めれば、新規CSSの読み込みやCSSの編集ができます。
コードを編集する

複製したテーマから[アクション] → [コードを編集]をクリックします。「(複製したテーマ名)のコピー」を選択していることを確認します。公開されているテーマを編集してしまうと、本番環境に反映されるため注意が必要です。
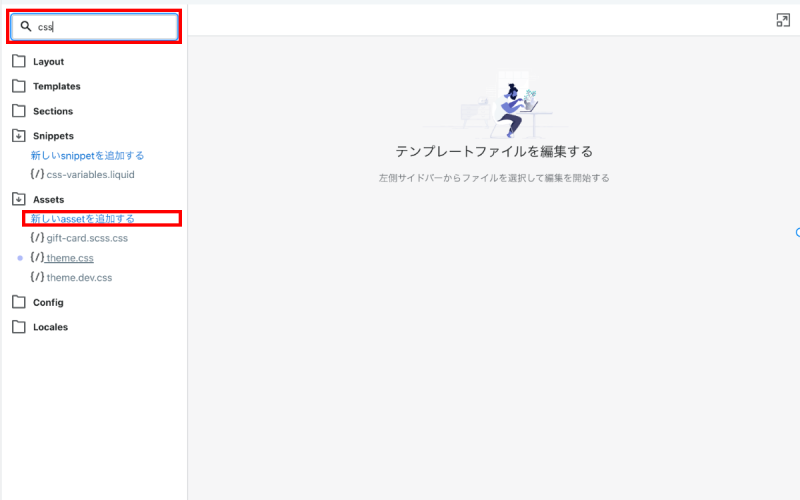
Assetsから新しいassetを追加する

左上の検索窓で[css]と検索してください。theme.cssファイルがあります。ページによってはこのファイルを編集するだけでテーマをカスタマイズすることができます。
新しいCSSを追加する場合は、[新しいassetを追加する]をクリックします。
![[ファイルをアップロード] → [ファイルを選択]でCSSファイルをアップロード](https://shopify-guide.net/wp-content/uploads/2022/04/duplicate4-e1650461658380.png)
[ファイルをアップロード] → [ファイルを選択]をクリックします。ご自身のローカルからCSSファイルをアップロードしてください。
新しくCSSファイルを作成する場合は下記の写真を参考にしてください。
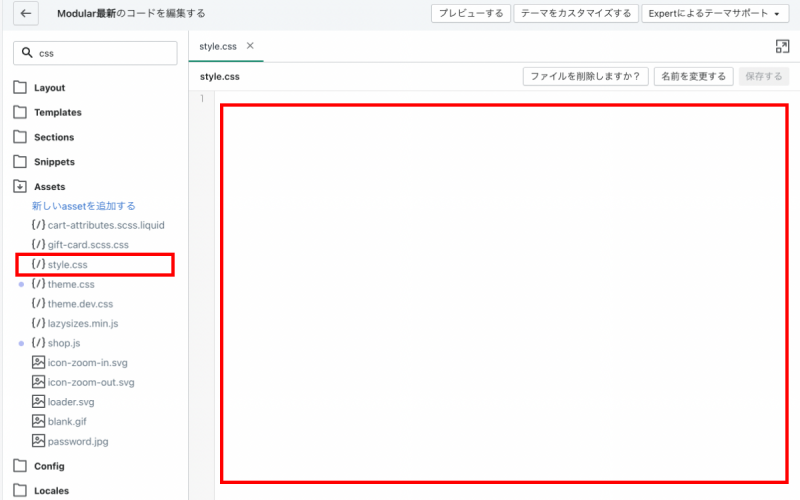
![[style.css]という名前のcssファイルがAseets内に追加](https://shopify-guide.net/wp-content/uploads/2022/04/duplicate5-e1650461677724.png)
[空のファイルを作成する] からファイル名を入力し、[アセットを追加する]をクリック。これで新しいファイルが追加されます。
上記の例だと、新しく[style.css]という名前のcssファイルがAseets内に追加されます。
CSSを記述する

Assets内で[ご自身がつけたファイル名.css]ファイルがあるか確認してください。今回は[style.css]と命名しています。ここに追加するCSSを記述してください。
theme.liquidでCSSを読み込む
![[theme.liquid]ファイルをクリックする](https://shopify-guide.net/wp-content/uploads/2022/04/duplicate7-e1650461714228.png)
CSSの記述が完了したら、新しいCSSファイルを現在使用しているテーマに読み込ませます。左上の検索窓で[theme]と入力してください。[theme.liquid]ファイルをクリック。

{{- ‘theme.css’ | asset_url | stylesheet_tag -}}
上記の下に新しいCSSファイルを記述すれば完了です。
プレビューで反映を確認する
[theme.liquid]に新しいCSSファイルの読み込みができているかプレビューで確認しましょう。
まずはテーマに戻ります。[アクション] → [プレビュー]をクリック。ここで記述したCSSが反映されていれば読み込み成功です。
CSSが反映されていなければ、どこかでミスが起きています。原因としては、CSSを記述してから保存ボタンを押し忘れている、読み込みコード記述してから保存ボタンの押し忘れ、コードの間違いなどが挙げられます。
最初に複製しているので、反映されていないからといって焦る必要はありません。もう一度最初から確認してみましょう。
本番環境に公開する
CSSが反映していることが確認できれば、本番環境に公開しましょう。[アクション] → [公開する]をクリックすれば、ストアに公開されます。
複数のCSSファイルを編集する

エディターの上部には、ファイル名と[X]が付いたタブが表示されます。エディターで一度に複数のファイルを開き、個々のタブをクリックすることでファイルを切り替えることができます。
タブで作業する場合、CSSファイルに加えた編集が消えないように注意してください。ファイルを切り替えたり、タブを閉じたりするときは、保存ボタンを忘れないでください。
Liquidファイルに直接記述する
CSSはLiquidファイルに直接記述することができます。新しくCSSファイルを作成し読み込ませたり、CSSファイルに記述しなくても本番環境に反映できたりします。Liquidファイルに<style>〜</style>で記述すれば反映されます。
しかし、これは管理がとても不安定になります。制作会社等にまかせている場合、liquidファイルに直接記述するのは混乱を招くのでやめておきましょう。LP等で新しいLiquidファイルを用意している場合だと、<style>〜</style>で記述しても良いでしょう。
CSSを編集できるShopifyアプリ
続いて、Shopify(ショッピファイ)でCSSを編集できるアプリを紹介します。CSS編集でアプリ導入を考えることは少ないかもしれませんが、ストアを強力にするのに役立ちます。紹介するのは次の3種類です。
- Code Customizer
- Custom CSS Editor & Minify
- Custom CSS Pro
Code Customizer

Code Customizer(コードカスタマイザー)は、CSSだけでなくHTML、JavaScriptもカスタムで追加することができます。
Code Customizerでは、ストアに顧客コードを作成することができます。HTMLにクラス・IDを入力しておけば、いつでも自由に使うことができます。CSSでは、さまざまな画面サイズに対応したCSSを簡単に作成することができます。
Google Analytics、Googleタグマネージャなどのスクリプトもかんたんに追加できるようになります。さらに、コードエディターには自動エラー検出機能がついているのでコードの確認に役立ちます。
- カスタムコードの追加(Google Analytics、Google タグマネージャなど)
- グローバルCSS追加(デスクトップ、ラップトップ、モバイル、タブレットなど)
- JavaScriptの追加と自動配置
- コードのエラーを自動検出(HTML、CSS、JavaScript)
料金は初回ダウンロードに$10かかります。その後、アプリ内で一部追加課金する場合もありますが基本的には無料です。
Custom CSS Editor & Minify

Custom CSS Editor & Minify(カスタムCSSエディター&ミニフィ)は、簡単にセットアップできます。Shopifyと統合しているのでliquidファイルを編集する必要がありません。
テーマファイルを編集しなくてもフォント、色、スタイルを変更することができるので、リスクが最小限です。デザインのカスタマイズやコーディングをするのに便利なアプリです。
- テーマファイルの変更なしでCSS編集ができる
- Shopifyのすべてのテーマと統合している
Custom CSS Editor & Minifyは、無料です。
Custom CSS Pro

Custom CSS Proも、Custom CSS Editor & Minify(カスタムCSSエディター&ミニフィ)同様、テーマファイルを編集することなく、CSSを使ってデフォルトのテーマスタイルを上書きすることができます。ウェブサイトへのリスクが少ないです。
あらゆるページの要素の非表示、フォント、色、スタイルの変更ができるシンプルなエディターです。Shopify管理画面に直接読み込まれるので、Shopifyストア管理者であれば誰でもこのツールを使うことができます。
- テーマファイルの変更なしでCSS編集ができる
- 最新のコードエディター
- インストール後の設定が不要
Custom CSS Proの料金は、スタンダードプランとプラスプランがあります。スタンダードプランで公開テーマにCSSの変更を適用することができます。プラスプランは、優先的なサポートを受けることができます。
CSSが編集できるアプリを3つ紹介しました。アプリ導入後、なんらかの理由でアンインストールする場合は、ストアに追加したCSSコードをすべて削除していることを確認してください。ストアのデザインや機能に問題が起こるかもしれませんので注意が必要です。
CSSの次はSass/Scssを始めよう
CSSの理解ができれば、次はSassかScssで管理することをおすすめします。Shopifyでは、Sass/Scssを使い始めるために知っておくべきことを網羅したガイドを提供しています。
ShopifyでSass/Scssを使用することには多くのメリットがあります。
まず、変数が使えることです。変数を使用すると、特定の値のセットを保存して、ファイル全体で再利用することができます。CSSのような面倒で繰り返しの多いコーディングが不要になります。
次に、ネスト(入れ子)が可能になります。ネストされた構文を使用すると、より効果的で機能性の高いコードを記述することができます。読みやすく、理解しやすい構文や保守・修正が容易なコードはとても管理しやすいです。
また、Mixinを関数のように使うことで、スタイルシート全体で繰り返すことができます。
まとめ
CSSでテーマをカスタマイズする方法、おすすめのCSSアプリを紹介しました。
Shopifyは、全世界で人気のECサイトプラットフォームです。そのままでも高品質なデザインですが、もしCSSが編集できれば、他のストアとの差別化や新しい表現が可能になります。
Shopify Guideは、メディアの運営によってShopifyに関する幅広く情報を得ているため、ECサイトの運営ノウハウを共有することができます。ECサイトの運営や管理などに関してお困りの方は、こちらの問い合わせフォームからお気軽にお問い合わせください。






