
Google アナリティクスの現行サービス「ユニバーサルアナリティクス(UA)」が2023年7月1日をもってサービス終了すると発表されてから、GA4の移行についてさまざまな情報が発表されています。
GA4はUAとはまったく異なる計測方法であるため、ECサイトにおいても事前に設定を確認しておかなくてはなりません。注文件数といったECとしての基本データを計測できません。
GA4は常に新しい情報が追加されていくため、手動で設定するには知識が必要です。Shopify(ショッピファイ)の提供アプリにもGA4に対応したものも増えているのでアプリの導入を検討するのも一つの方法といえます。
GA4を導入することで注文件数や注文金額だけでなく、その他にもさまざまな分析ができるように設定が追加されます。今回は、ShopifyとGoogleアナリティクスの連携方法や、GA4を利用する条件について解説します。
Contents
Shopify(ショッピファイ)とGoogle アナリティクス(GA4)の連携方法
Google アナリティクスには、従来のユニバーサルアナリティクス(UA)と、GA4の2種類が存在しています。ユニバーサルアナリティクスは2023年7月1日をもってサポートが終了するため、現時点でGA4を併用で設定しておかなくてはなりません。
まずは、Google アナリティクスのユニバーサルアナリティクス(UA)と、GA4についてShopifyとどのように連携するのか解説します。
Google アナリティクス(UA)とは
ユニバーサルアナリティクスには、GA4ではまだ設定されていない独自の機能や仕様が多いため、UAを現役で利用したいという人も多いのではないでしょうか?Shopifyにユニバーサルアナリティクスを設定する手順について解説します。
Google アナリティクスのアカウントを取得していない場合は、アカウントの作成が必要です。

Google アナリティクスのアカウントを作成し、プロパティの作成をクリックしましょう。

プロパティの設定が完了したら、トラッキングコードをチェックします。その後、Shopify管理画面のオンラインストアより各種設定をクリックしてください。

Googleアナリティクスのところに、トラッキングコードをコピーして貼り付けします。この設定は、ShopifyのECサイトにUAを読み込ませただけの状態なので、別途eコマースの設定が必要となります。
GA4とは
2022年8月現在、Shopifyの管理画面から設定できるGoogle アナリティクスは、ユニバーサルアナリティクスのみです。GA4を利用するにはGTM(Googleタグマネージャー)などを利用して、手動で設定する必要があります。ShopifyでGA4を設定する方法は次の2通りあります。
- 新規にGA4を設定する場合
- 既存のUAにGA4を追加する場合
新規にGA4を設定する場合
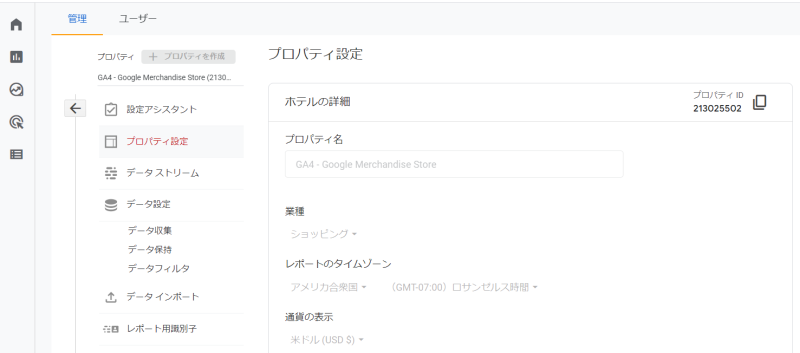
GA4を新たに設定する場合は、Googleアナリティクスの画面にてプロパティを作成し、業種や事業規模を選択、利用規約に同意してください。

その後、ストリーム作成をクリックして、GTM(Googleタグマネジャー)の設定に移ります。

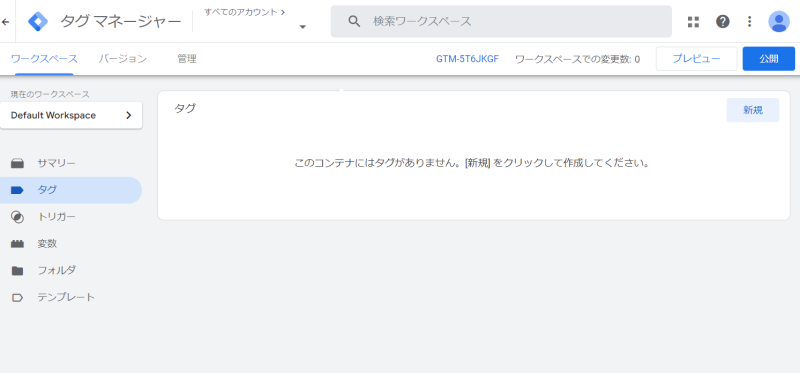
GTM(Googleタグマネージャー)を起動して「タグ」部分の「新規」をクリックします。

タグのタイプを選択する際は、Google アナリティクス:GA4設定を選択します。

GA4で設定した測定IDを入力して、GTM(Googleタグマネージャー)でGA4の設定を行ったら完了です。

既存のUAにGA4を追加する場合
すでに設定済みのUAにGA4を追加したい場合は、次の手順でGA4の新規プロパティを設定します。

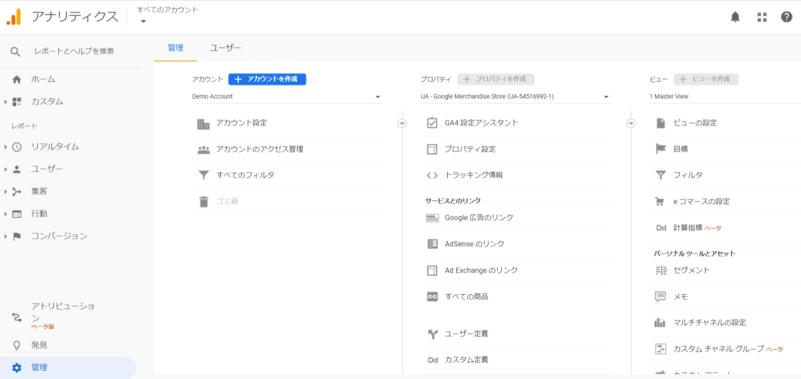
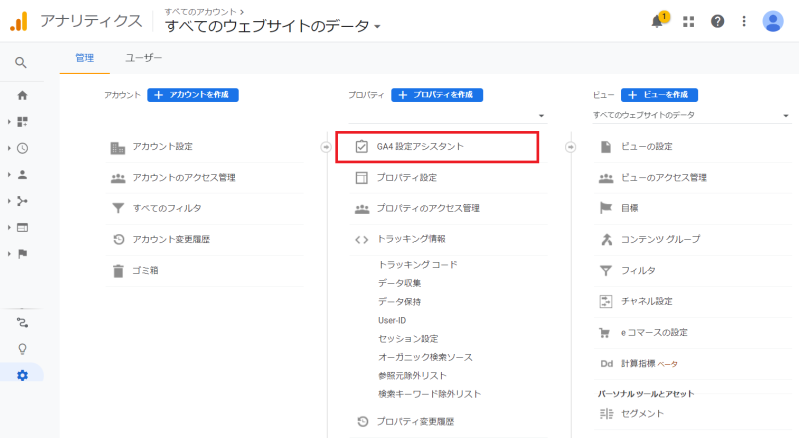
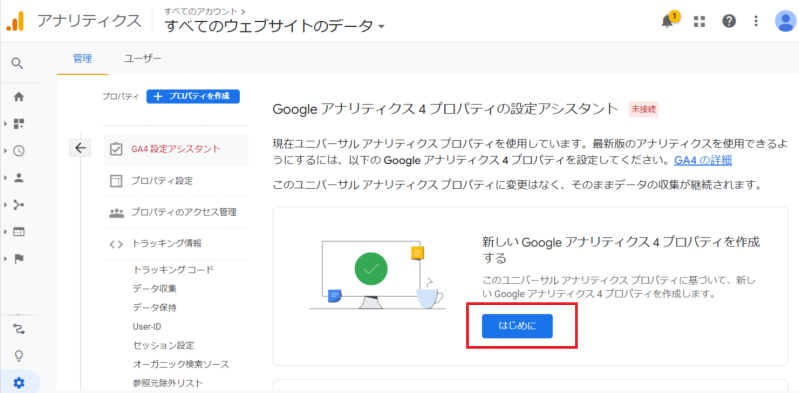
Googleアナリティクスの管理画面から「GA4設定アシスタント」をクリックします。

「新しいGoogleアナリティクス4プロパティを作成する」から「はじめに」をクリックして、新規にGA4を設定する場合で設定した内容と同じようにGA4の設定を行います。
その後GTM(Googleタグマネージャー)でGA4のプロパティを設定したら完了です。
Shopify(ショッピファイ)でGA4を利用する条件
(ショッピファイ)では、2022年8月6日の時点では正式にGA4の対応は開始していませんが、ユニバーサルアナリティクス(UA)は閲覧できなくなるので、公式アプリを導入するように推奨されています。
ShopifyではUAのように正式にGA4の対応は開始しておらず、ヘルプページも未作成の状態です。ShopifyでGA4を利用するには、Shopify Plusを利用しているか、GA4対応のアプリをインストールしていることで、条件を満たしています。
- Shopify Plusを利用している
- GTMを導入して設置する
- Shopifyアプリを使用する
Shopify Plusを利用している
ShopifyでGA4を利用するには、Shopify Plusを利用しているとGTMを使用して設定できるため便利です。ただし、ShopifyヘルプセンターによるとGTMを使用できるストアは、Shopify Plusプランを利用しているストアに限定されています。
Shopify Plusを利用していると、checkoutページを含めてすべてのページの計測が可能です。Shopify Plus以外の利用ストアの場合、checkoutのページの計測はできませんが、他のページはGTMを設置して計測できます。
参照:Googleヘルプセンター Googleタグマネージャー
GTMを導入して設置する
UAの場合はShopify管理画面の各種設定にタグを貼り付けて設定できるため、簡単に設置できました。しかし、GA4を利用するには、UAと同じ方法では設定できません。GTMを導入して設置するのが確実な方法といえるでしょう。
ShopifyのページにGTMを設置するには、Liquidと呼ばれるShopify独自のプログラム言語が設定されたページに、タグを埋め込むとデータ収集が可能になります。theme.liquidにGTMのタグを埋め込むと、GA4が利用できます。
ただ、こちらの設定を行うだけでは、ECサイトのデータとして取得したいコンバージョンのデータは収集できないため、個別に設定しなくてはなりません。
Shopifyアプリを使用する
Shopifyには基本機能以外に、オプション機能を追加するために多数のアプリが提供されています。アプリは無料と有料のもの、日本製や海外製のアプリがあります。
在庫管理、翻訳、マーケティング、物流などさまざまなアプリが存在します。組み合わせて利用しながら、ECサイトをカスタマイズできます。Shopifyアプリの中には、GA4やGTMに対応しているアプリもあるため、アプリを導入してGA4に対応する方法もあります。おすすめのアプリは後述します。
Shopify(ショッピファイ)でGTMを手動で設定するには
Shopify Plusを利用していなくても、Shopify(ショッピファイ)でGA4を使用するには、ShopifyにGTMを設定しなくてはなりません。
まず、「GA4とは」の部分で説明したGTMを作成しましょう。GTMのコードが発行されるので、タグを次の3ケ所に貼り付けます。
- theme.liquidの<head>タグの上部に貼り付け
- theme.liquidの<body>の直下に貼り付け
- チェックアウトページの追加スクリプトに設定
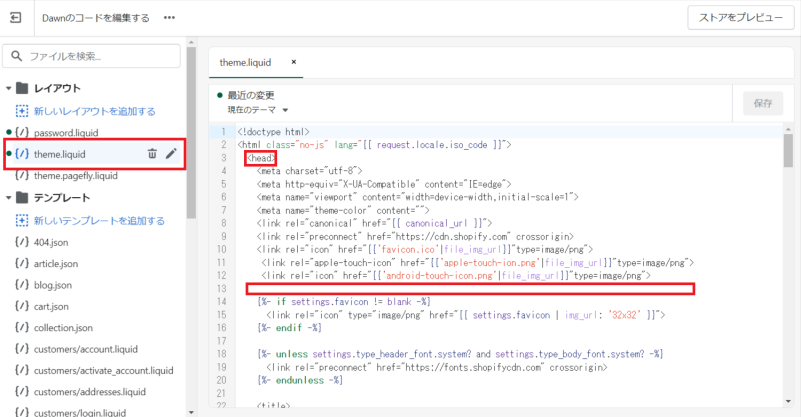
theme.liquidの<head>タグの上部に貼り付け

GTMで発行されたタグの上部にある、<head>内のなるべく上のほうに貼り付けてくださいと記載されているタグをコピーします。
続いて同じtheme.liquidの<body>タグの直下に、開始タグ<body>の直後にこのコードを次のように貼り付けてくださいと書かれているタグを貼り付けます。

最後に、チェックアウトページの追加スクリプトにもGTMのタグを埋め込みます。チェックアウトページに埋め込むと、注文したページでコンバージョンなどの計測が可能となります。
theme.liquidの<head>部分に埋め込んだタグを同じものを貼り付けます。これでShopifyにGTMが設置されました。GTMの設置はできましたが、ここからECサイトで必要なデータを取得するには、eコマース用のイベント設定を実装しなくてはなりません。
eコマースで設定が必要なイベントの一例を紹介します。
| イベント | トリガーのタイミング |
|---|---|
| add_to_cart | カートに商品を追加したとき |
| begin_checkout | 購入手続きを開始したとき |
| generate_lead | 問い合わせフォームまたはリクエストを送信したとき |
| purchase | 購入を完了したとき |
| remove_from_cart | カートから商品を削除したとき |
| select_promotion | プロモーションを選択したとき |
| view_cart | カートを表示したとき |
| view_item | 商品を表示したとき |
| view_promotion | プロモーションが表示されたとき |
他にも、各イベントに対して個別にパラメーターの設定も必要になります。イベントごとにパラメーターを設定しなくてはなりません。
参照:Googleアナリティクスヘルプ イベントリファレンス [GA4]eコマースイベントを設定する
自力でeコマース測定をするのは、専門知識がないと難しいため、有料のShopifyアプリを利用する方法がおすすめです。
Shopifyアプリを利用する方法
Shopifyアプリを利用すると、GTMの紐づけやイベントおよびパラメーターがあらかじめ、必要最低限の項目がセットになった状態でインストールできます。Shopifyアプリの中で、GA4に対応したアプリを紹介します。
- Google アナリティクス 4 & GTM
- AD Google アナリティクス 4
- GA4tify
- Pefit Tag Management for GTM
- まるっと集客
Google アナリティクス 4 & GTM

画像引用元:Google アナリティクス 4 & GTM
Shopifyアプリの中で、はじめてGA4とGTMに対応したアプリです。1店舗1回限りの課金で$449ドルかかりますが、追加料金なしで GTM、GA4、および Analyzifyの設定をサポートしてもらえるサービスもあります。Google広告ピクセルやFBピクセルなど30以上の組み込みタグに対応しており、Shopify Plus利用ストア以外でも利用可能です。ただ海外サイトなので日本語のサポートはありません。
AD Google アナリティクス 4

画像引用元:AD Google アナリティクス 4
AD digitechが運営しているAD Google アナリティクス4は、海外のアプリなので日本語のサポートはありません。月額2.95ドルの費用で、サービスを利用可能で7日間の無料体験付きです。Shopifyの管理画面で直接操作して設定できます。
GA4tify

画像引用元:GA4tify
GA4tifyは香港の会社Master Conceptが運営しているアプリで、無料でGA4の設定が可能です。GTMで連携するのではなくGA4と組み合わせて使用するようですが、詳細のサポート内容は不明です。
Pefit Tag Management for GTM

画像引用元:Pefit Tag Management for GTM
Pafit Tag Management for GTMは、日本のPafit株式会社が開発したアプリです。データ分析をサポートするShopifyアプリの開発や、ECサイトおよびウェブサイトの制作も行っている会社です。
アプリを導入するとGA4以外にも、Facebook広告を含む下記の8サービスで計測するための設定をGTMを通じて行います。
- GA4
- UA
- Google広告
- Facebook広告
- LINE広告
- Snapchat広告
- Twitter広告
- Yahoo!広告
計測するためにGTMで一括設定するタグ・トリガー・変数は合計100種類を超えます。GA4で対応している計測タグの一例は次のとおりです。
- page_view(ページを閲覧したとき)
- view_item(商品ページを閲覧したとき)
- add_to_cart(商品をカートに追加したとき)
- view_cart(カートページを閲覧したとき)
- begin_checkout(カートページでチェックアウトを開始したとき)
- purchase(購入完了時のイベント)
- select_item(商品をタップ・クリックしたとき)
- login(ログインしたとき)
- search(検索したとき)
- remove_from_cart(カートページから商品を削除したとき)
- view_item_list(コレクションページを閲覧したとき)
まるっと集客
-Shopify-アプリストア-e1660983400699.png)
まるっと集客はハックルベリー株式会社が運営するShopify集客アプリです。インストール自体は無料で、完全成功報酬型のアプリです。対応可能なサービスは次のとおりです。
- Google 広告
- Facebook(Instagram)広告
- LINEショッピング
- Yahoo!広告
- バリューコマース
- A8.net
- ACCESSTRADE
Shopify Partner of the Year 2021を受賞しているアプリです。2022年7月28日より、GTM埋め込み機能がGA4に対応しています。
”国内大手ASPであるバリューコマース、A8.net、アクセストレードと連携しており、LINEショッピングを始めとしたLINEメディアやGoogle広告、各種ポイントサイト/比較サイト/SEOサイトに売上に連動した成果報酬で出稿することができます。”
まとめ
Shopify(ショッピファイ)にGA4を設定するには、GTMを利用することが確実な方法です。ただし、GA4はUAと性質がまったく異なり、計測をするにはイベントを設定しなくてはなりません。
推奨イベントやカスタムイベント、イベントパラメーター、データーレイヤーといった設定が必要です。手動で設定するには取得したいデータをGTMで設定しなくてはなりません。
Shopifyアプリについても少しずつGA4に対応しているアプリが増えてきました。今回は海外製のアプリも紹介しましたが、まず日本製のアプリを導入してGTMを設置してGA4の取得データを整えていくことをおすすめします。
今後Shopify Plus利用ストア以外にも、決済情報が収納されているcheckoutページの設定もできるようになるでしょう。2023年7月1日にUAのデータが閲覧できなくなる前に、GA4の設定を行いデータの収集期間に空白が生まれないように対応していくことが非常に重要です。
英語版のサービスを利用したり、アプリを導入したりするだけではご自身の疑問が解決できないという場合は、当社株式会社NDPマーケティングまでお問い合わせください。当社はShopifyの知識やノウハウのみならず、GA4のコンサルティングも実施することが可能です。こちらの問い合わせフォームより、お気軽にお問い合わせください。







